La velocidad y la arquitectura web son dos de las claves para garantizar que la experiencia de usuario sea óptima. Hacer que las páginas web se abran de manera rápida trae de cabeza a no pocos desarrolladores web y, ahora, con la irrupción de la web responsive, más aún.
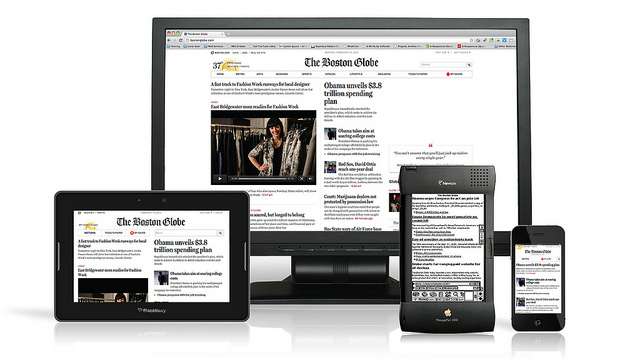
El extraordinario tirón que tienen los dispositivos móviles (smartphones y tabletas) entre la población ha generado toda una industria responsive encaminada, precisamente, a mejorar la navegabilidad y usabilidad en todo tipo de pantallas, con independencia de cuál sea su tamaño. Las empresas inmersas en procesos de desarrollo o reestructuración web, ahora no solo están centradas en garantizar las funcionalidades en pantallas de ordenador sino que tienen la obligación de hacerlo, también, en smartphones y tabletas. Pero, ¿cómo se puede garantizar la denominada mobile user experience?
Velocidad, en la buena senda
Imágenes, vídeos, ilustraciones, infografías y textos son elementos necesarios en toda página web. Tanto para responsive como para no responsive, hacer que estas se abran casi automáticamente es el sueño de todo desarrollador. Por supuesto que influyen factores como la cantidad de megas contratados en la conexión a internet, pero no cabe ninguna duda que, optimizando los elementos mencionados, o sea, haciendo que pesen menos, se dará un gran impulso al proceso de apertura.
Está sobradamente demostrado que los usuarios abandonan las páginas que tardan en cargarse o lo hacen con dificultad, algo muy perjudicial para el SEO. Conseguir que una web sea responsive, además de adaptarnos a las vanguardias de diseño, hará que Google proporcione su visto bueno y esto nos repercute mucho para escalar posiciones orgánicas. Definitivamente, vamos por el buen camino.
Arquitectura web, optimización 100 %
Para construir una web responsive hay que tener en cuenta los pasos. No basta solo con incluir el lenguaje de programación necesario para disminuir la escala para la correcta apertura en pantallas más pequeñas. Además, se puede (es casi un must) acortar los procesos y pasos, sin perder la esencia de lo que cada página o categoría programadas muestran en las pantallas convencionales.
Las web responsive son, por tanto, objeto de largos y tendidos pensamientos. “¿Cómo hacer que se muestre el menú en responsive? ¿Y los comentarios y reseñas? ¿Y los sliders?”, son preguntas que asaltan con frecuencia la mente de todo UX, en estrecha colaboración con los diseñadores web. La respuesta es fácil y el propio Google lo recomienda: piensa en el objetivo fundamental de tu web (obtener suscriptores, mejorar las ventas, ganar tráfico, etc.) y desarrolla y emplaza botones interactivos (CTA, Call To Action) en función de lo que realmente busques; sin apabullar, pero invita siempre a los usuarios de internet a participar. Deléitales con tu diseño en responsive. Roza sus necesidades con tu web mobile friendly y conseguirás lo que deseas.
Psicología web
La gran aportación de este campo para mejorar la mobile user experience es su capacidad para conocer las conductas de los cibernautas. Nada mejor que la psicología para saber con certeza lo que estos demandan, anticipándose, incluso, a sus necesidades. Los beneficios de contar entre tus filas con un buen diseñador UX (Experiencia de Usuario) exigen que asegures, antes de contratarle, que posee vastos conocimientos del entorno web y, también, acerca de los hábitos de consumo en la red.
La psicología emocional deberá estar siempre presente en toda web responsive, no solo para acertar en el look and feel de la compañía (combinaciones cromáticas, tipo y tamaño de fuentes, el contorno de los botones que llaman a la acción, etc.), sino además para determinar qué elementos o botones interactivos son necesarios incluir cuando el espacio es limitado, como es el caso de las pantallas de smartphones y tabletas.
Fuentes de información:
imagen
Resuelve tus dudas y obtén un presupuesto personalizado.